一 驱动
今年年初做了一款很简单的pm2.5查询的小程序,进入首页,自动定位城市,同时用户可以点击城市区域,进入城市列表,选择任意城市,返回首页,读取选择城市的pm2.5情况。
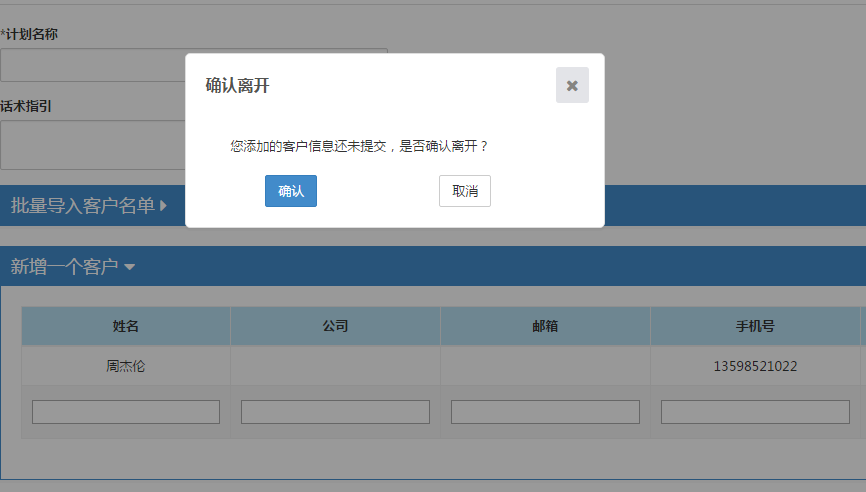
如图所示:


如果只是在web上,这样的需求非常容易解决。但是小程序的API接口里,从A页面进入B页面是可以带参数的,但是,反过来,从B页面退回A页面,是不允许带参数的。
二 解决方法
我当时选择了把要传的参数(用户选择的城市)存入storage里,也就是使用微信的wx.setStorage方法进行存储,回到A页面的时候先检测storage里的数据。然后就把这个项目收尾了。
之后看到了一篇文章,讲述了如何使用onfire.js这个js库来进行页面传输的方式。我自己动手试了一下,非常好用。
三 onfire.js介绍
onfire.js的github地址在此,只有0.9kb大小,非常轻便。
它可用于:
- 简单的事件分发;
- 在 react / vue.js / angular 用于跨组件的轻量级实现;
- 事件订阅和发布;
应用在小程序里,思路如下:
- A页面先订阅一个事件,并定义处理方法。
- B页面返回时发送消息。
- A页面卸载时,解除订阅。
四 实践测试
在A页面写入一个button,点击button可以跳转到B页面。
调用onfire.on方法订阅一个testEvent的消息,args是接收从B页面传来的参数。需要注意一定要在onUnload里取消订阅testEvent的消息,并取消绑定eventObj。
在B页面里写入返回页面的API,并在回调的地方加入消息的分发。
|
|
操作以后会发现回到A页面的时候,控制台打出了对应的Object为{name:’111’,age:12},可以传数字,字符串,json对象。
有了这个库,我们就可以实现页面之间的随意通信,从而控制ui对应的变化。也便于代码的阅读和后期的维护。